Google My Maps に久しぶりにアクセスしたら,なんだかずいぶん進化していたので驚いた.ジオコーディングを自動でやってくれるので,試してみると,けっこうビックリする.学生にやらせたら「わーすごい」と素直にビックリしてた.まあ,Googleマップで検索するとピンポイントで探してくれるので,それをまとめてやってくれているというだけではあるが……
(こちらもどうぞ→「可視化は楽しい」)
今回,手元に用意したのは次のようなデータである.井の頭線の各駅と渋谷駅からの距離の情報を,CSV(Comma Separated Values)形式で記録したものである.距離はレイルラボのデータを参考にした.1行目にラベルとしてstations, distanceという名前が付けられている.これを,stations.csvというファイルに保存しておこう.
さて,Google Drive にアクセスする.ところで,アカウントの設定によっては Google My Maps にアクセスが許可されていないことがあるので気を付けられたい.大学のアカウントで試してみたら,アクセスすることができなかった.授業で学生にやらせてみようといそいそと準備したのに,「先生!なんかエラーメッセージが出てアクセスできません」が頻発してしまった.んー,残念.
左上の「+ 新規」ボタンから,Googleマイマップを選ぶ.日本のユーザであれば,日本の地図が現れるはずだ.
「無題の地図」の「無題のレイヤ」にデータを投入しよう.「インポート」をクリックする.
受け付けるファイルはCSVの他,エクセルのデータや地理データなどである.ここに,先のCSVファイルをドラッグ&ドロップする.
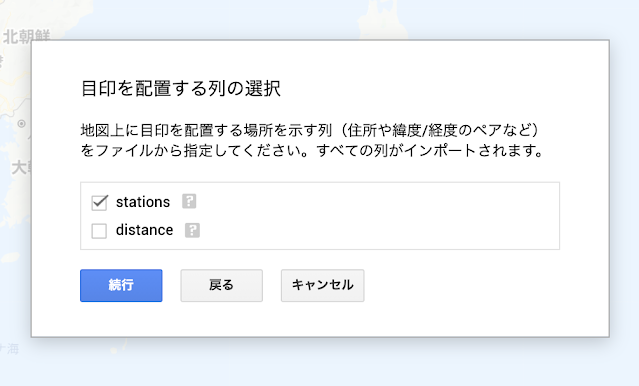
目印を配置する列を聞いてくるので,ここではstationsを選ぶ.駅の名前が並ぶカラムである.駅名をヒントにジオコーディングが行われ,地図上の位置が定まる.「続行」ボタンで続けよう.
続いてマーカーのタイトルとして使用するカラムを選ぶ.ここも stations としておこう.「完了」ボタンを押せばインポート作業終了である.
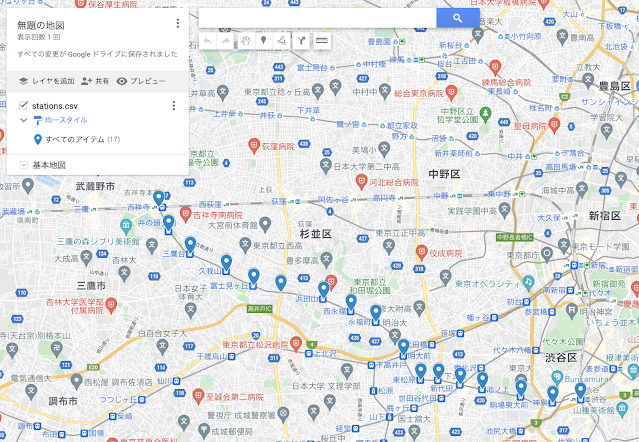
\(^o^)/ 駅にマークが付いた!
渋谷駅からの距離に応じて表示を変えてみよう.「均一スタイル」のリンクをクリックする.
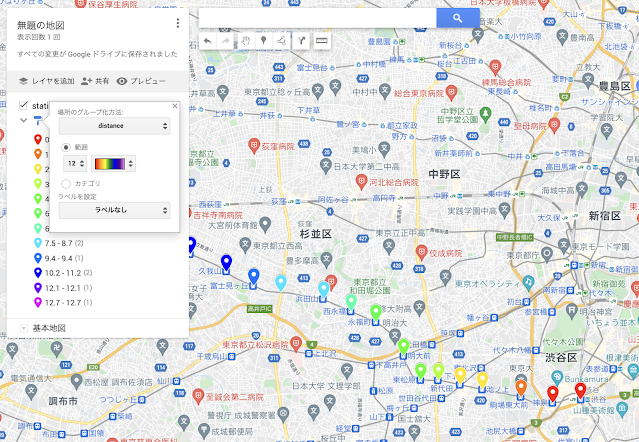
均一スタイルのプルダウンメニューから,「データ列別のスタイル:」→「distance」を選ぼう.
「範囲」にチェックを入れる.
グラデーションの色を選べるので,虹色に変えてみよう.グラデーションのプルダウンメニューで,一番上の派手なやつを選ぶ.
さらに,4段階のグラデーションを,12段階に変更する.
以上で,できあがり!













0 件のコメント:
コメントを投稿